| node和git的安装以及环境配置 (Windows) | 您所在的位置:网站首页 › npm 安装 配置 › node和git的安装以及环境配置 (Windows) |
node和git的安装以及环境配置 (Windows)
|
目录 一、node安装 二、git 安装 一、node安装1、下载并安装 下载地址:[选择稳定版本即可]Node.js 中文网 安装步骤: 下载完成之后,双击exe文件开始安装
勾选同意复选框,点击 [next] 下一步
这里可以修改安装的目录,点击 [next] 下一步
点击 [Finish] 完成 2、验证是否安装成功 打开 cmd 窗口,输入命令 node -v,命令 npm -v 显示对应的版本,说明安装成功
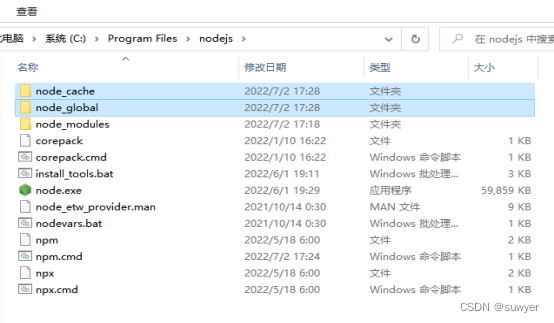
3、环境配置 这里的环境配置,主要是配置npm在安装全局模块时的路径和缓存。例如在执行npm install webpack -g 等命令全局安装的时候,默认会将模块安装在 C:\Users\用户名\AppData\Roaming 路径下的npm和npm_cache中,不方便管理且占用C盘空间。所以这里配置自定义的全局模块安装目录,在nodejs安装目录下新建两个文件夹 node_cache 和 node_global ,然后在cmd窗口下执行如下两行命令,如下: npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache"
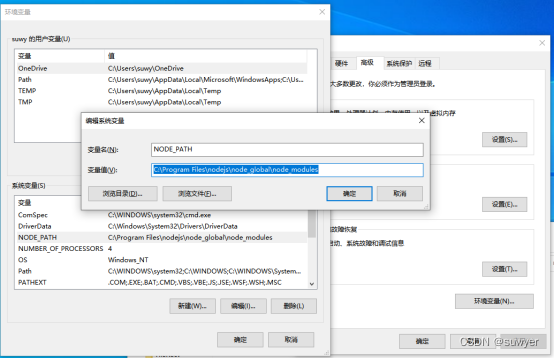
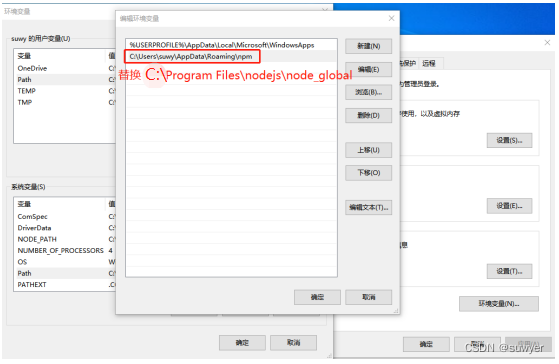
执行成功之后,在环境变量 => 系统变量中新建一个变量名为 "NODE_PATH" ,变量值为 "C:\Program Files\nodejs\node_global\node_modules",如图所示: 然后编辑用户变量中的Path,将npm的路径修改为"C:\Program Files\nodejs\node_global",如图所示:
至此,node的环境配置完成。 二、git 安装1、下载并安装 下载地址:Git - Downloading Package 安装步骤: 点击 [next] 下一步
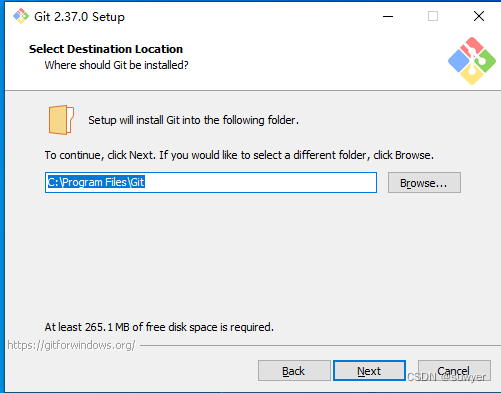
可自由选择安装的目录地址,点击 [next] 下一步
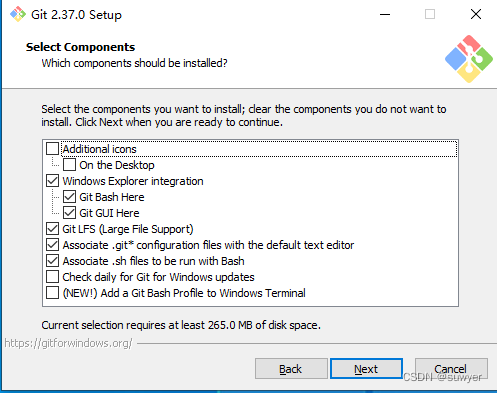
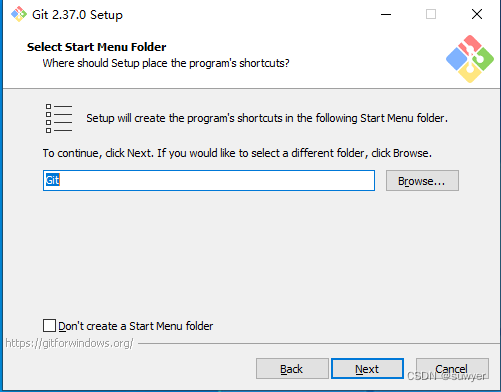
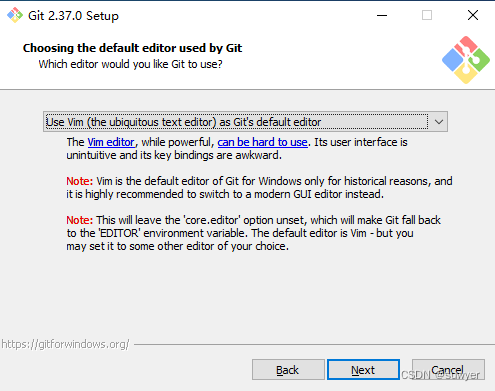
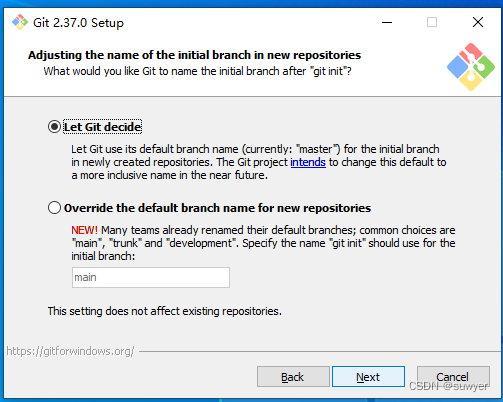
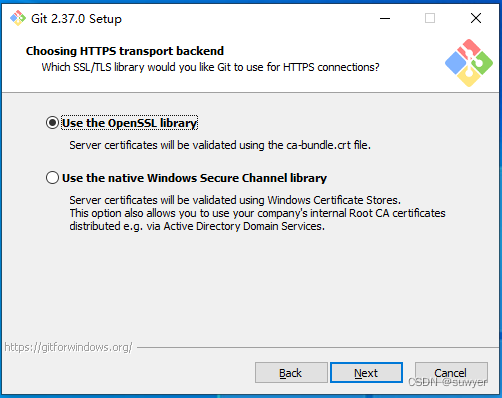
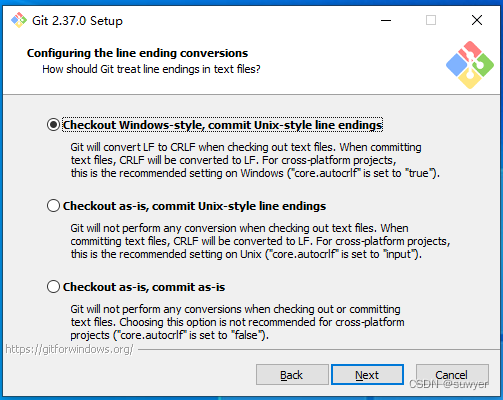
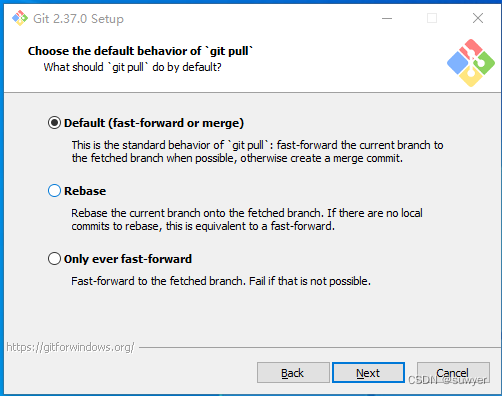
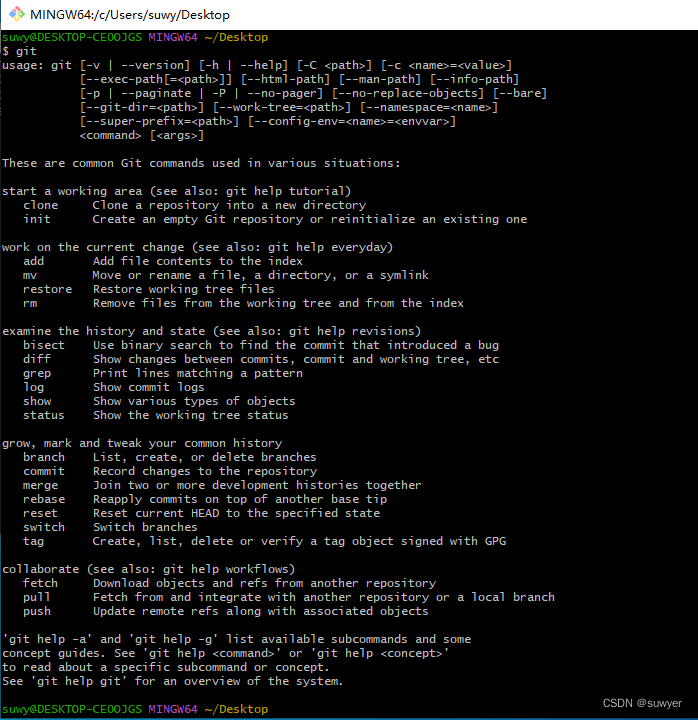
根据需要进行勾选,点击 [next] 下一步 根据需要进行勾选,点击 [next] 下一步 点击 [next] 下一步 点击 [next] 下一步 点击 [next] 下一步 点击 [next] 下一步 点击 [next] 下一步 最后,点击 [Finish] 完成 2、检查是否安装完成 在cmd或者 Git Bash 中,输入git命令,将显示如下图结果,说明 git 可以工作了。
2、git 的使用 桌面快捷键图标打开,开始菜单里或者右键打开都可以,例如右键打开界面如图所示:
至此,完成node与git的安装和环境配置,可以愉快的开始项目啦~~~ |
【本文地址】